Pixels & code #32– Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
#Pagination
Google’s infinite scroll recommendations with pagination
#Responsive Webdesign
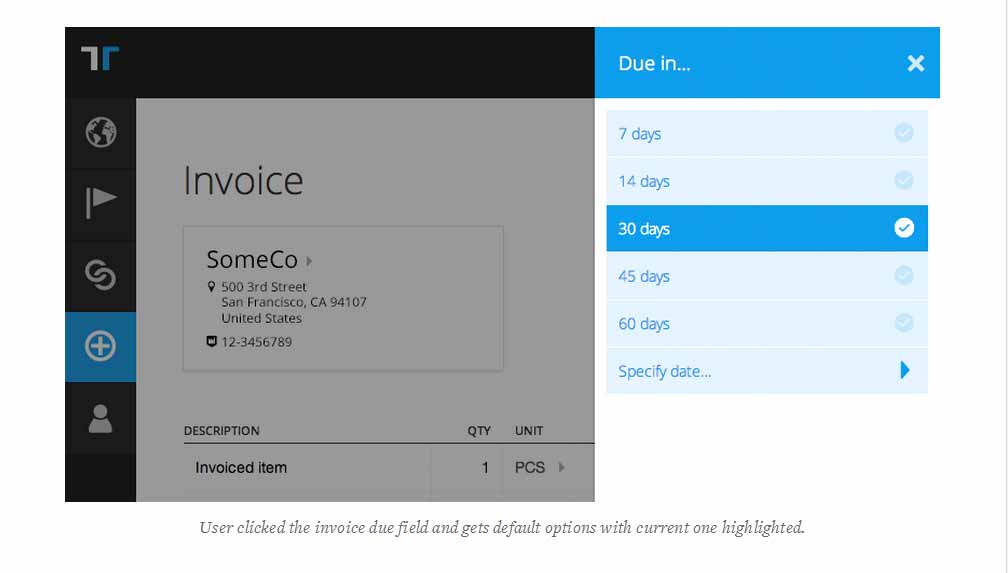
Responsive Design: Why and how we ditched the good old select element, how rethinking the way users make complex selections across devices completely changed our design.
#Mobile First
The right questions to ask mobile-first deniers and the dangerous “never will the user [perform X] ” assumption
#Mobile #Ecommerce
Two interesting articles on mobile Ecommerce: website or app and optimization advice
Designer Great news
#Code
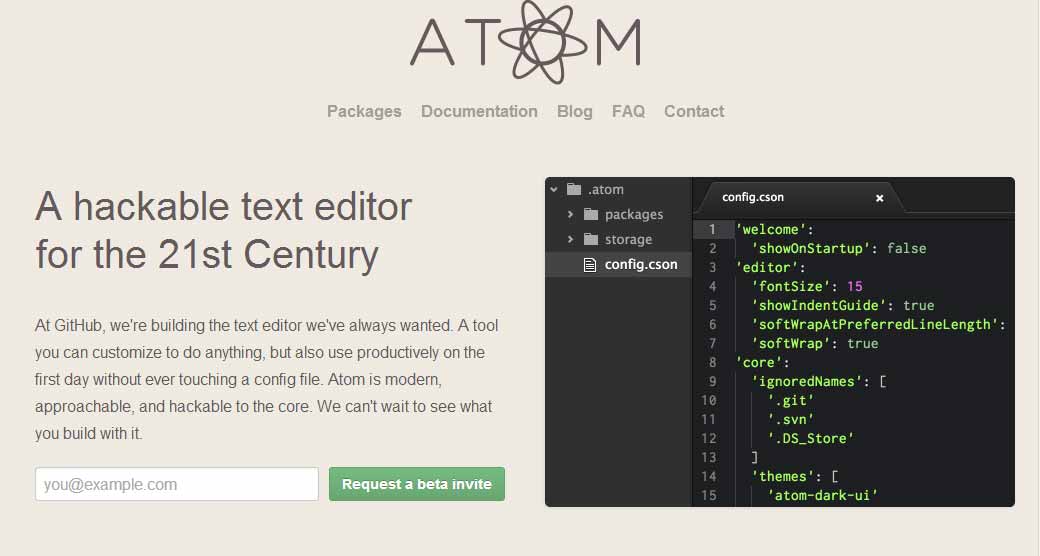
Atom.io the new code editor by github
#Images
The world’s largest photo service just made its pictures free to use , Getty Images is betting its business on embeddable photos
Inspiration
#Photos
Julien Douvier has an impressive portfolio composed of beautiful cinemagraph pictures
#Photoshop #Tatoos
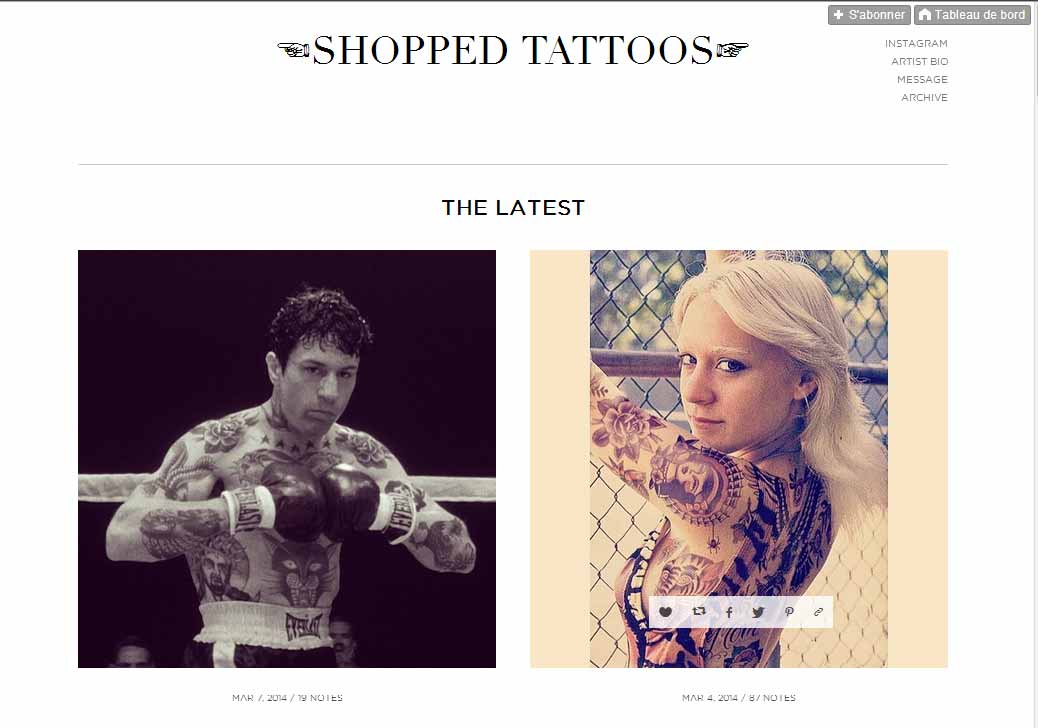
Shopped Tattoos, pictures of famous people with photoshoped tatoos
#Advertisement
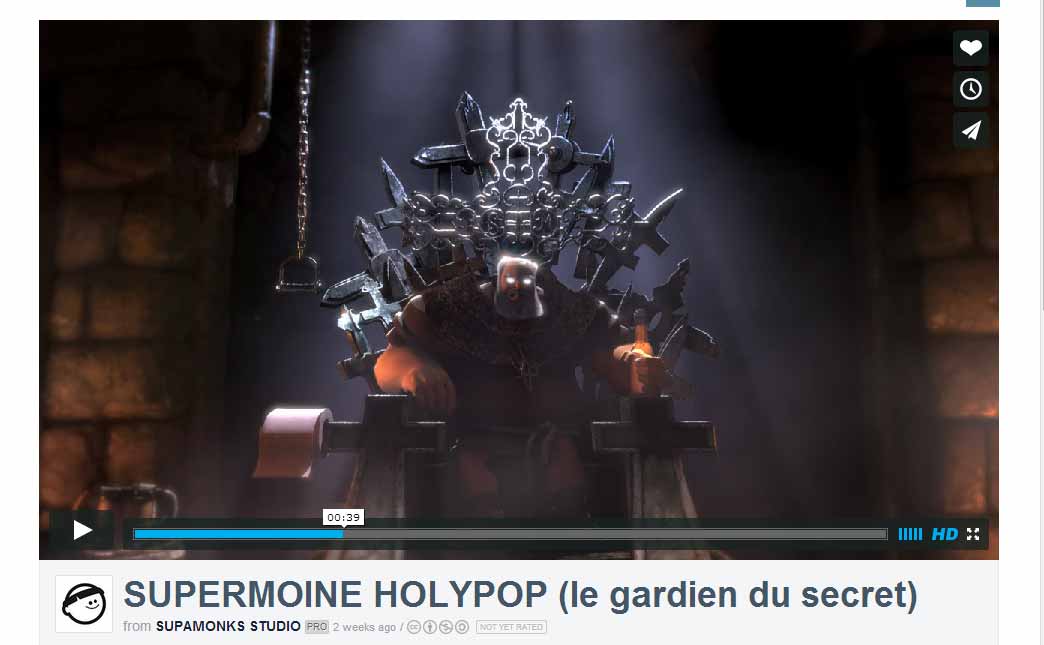
SUPERMOINE HOLYPOP (le gardien du secret) a fun and colorful beer ad !
Tutorials
Useful ressources
#Typographie
Type-finder.com, answser a few questions to find reputable typefaces
#Textue
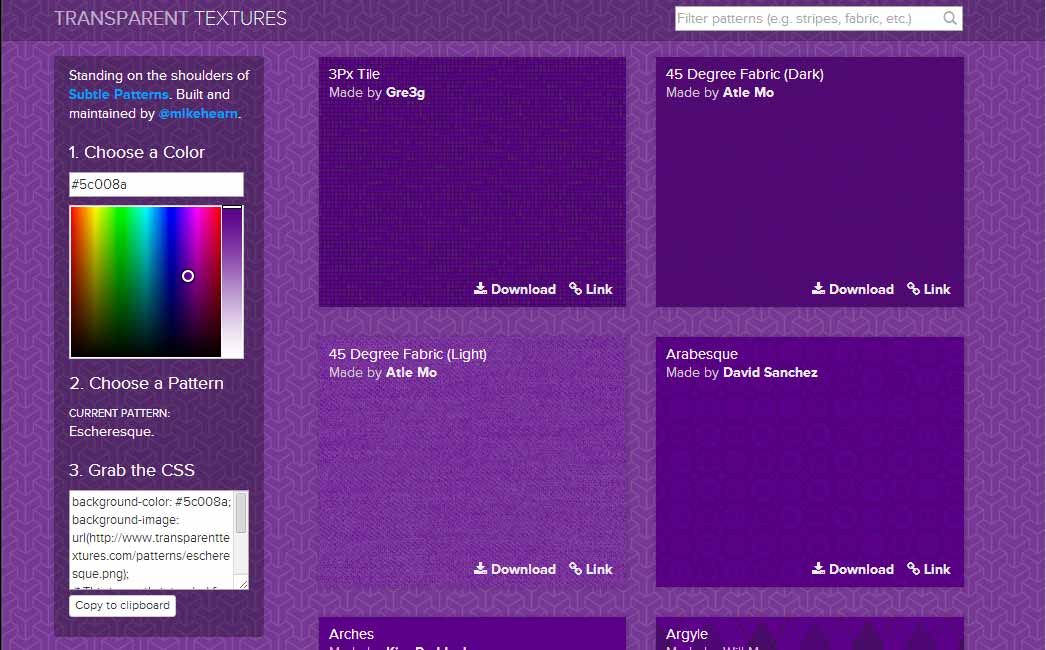
Transparenttextures.com Transparent Textures you can use on a background color
#Animation
Communicating Animation Ideas, some tools to communication animations with clients and co-workers
#CSS
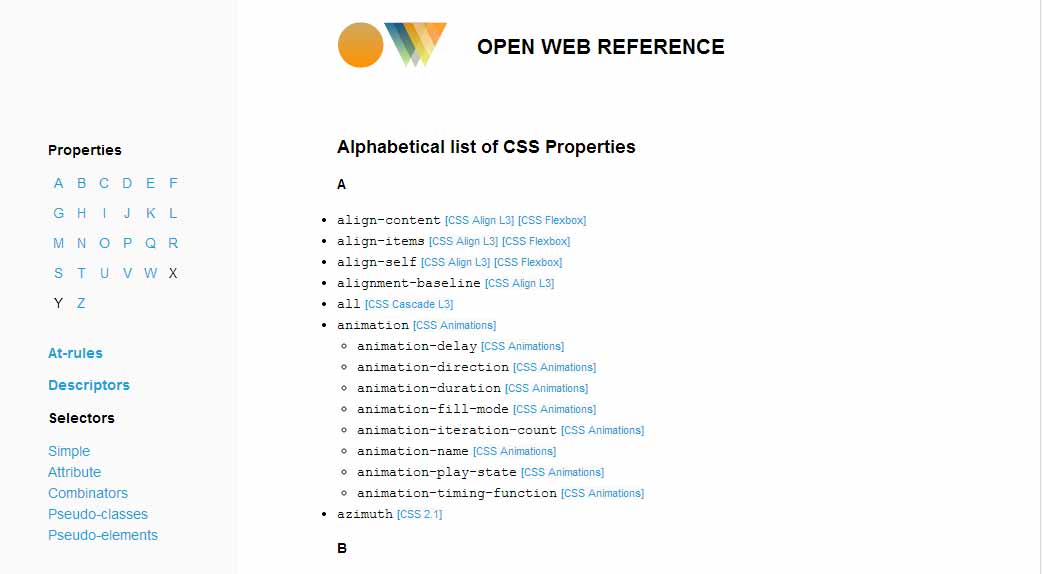
Woow a huge alphabetical list of CSS properties
#GoogleFont
Whats the Closest Google Font? An alternative that matches popular fonts
#Typography
Erik Spiekermann’s “Seven Rules for Better Typography” in a PDF
Freebies
#Font
Novito NOVA, a free caps only alternative version of NOVITO font.
Tools and plugins that will make your life easy
#Photoshop
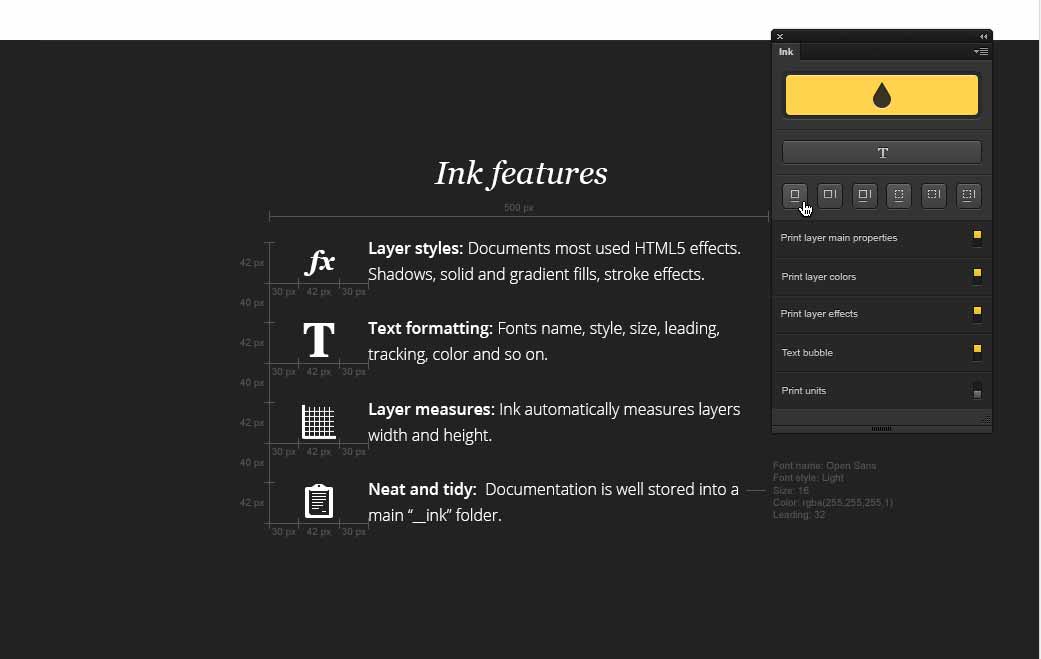
Ink, a Photoshop plugin to help you create specifications for the developer (a little bit like Specking). It’s currently free and in beta version.
#Font
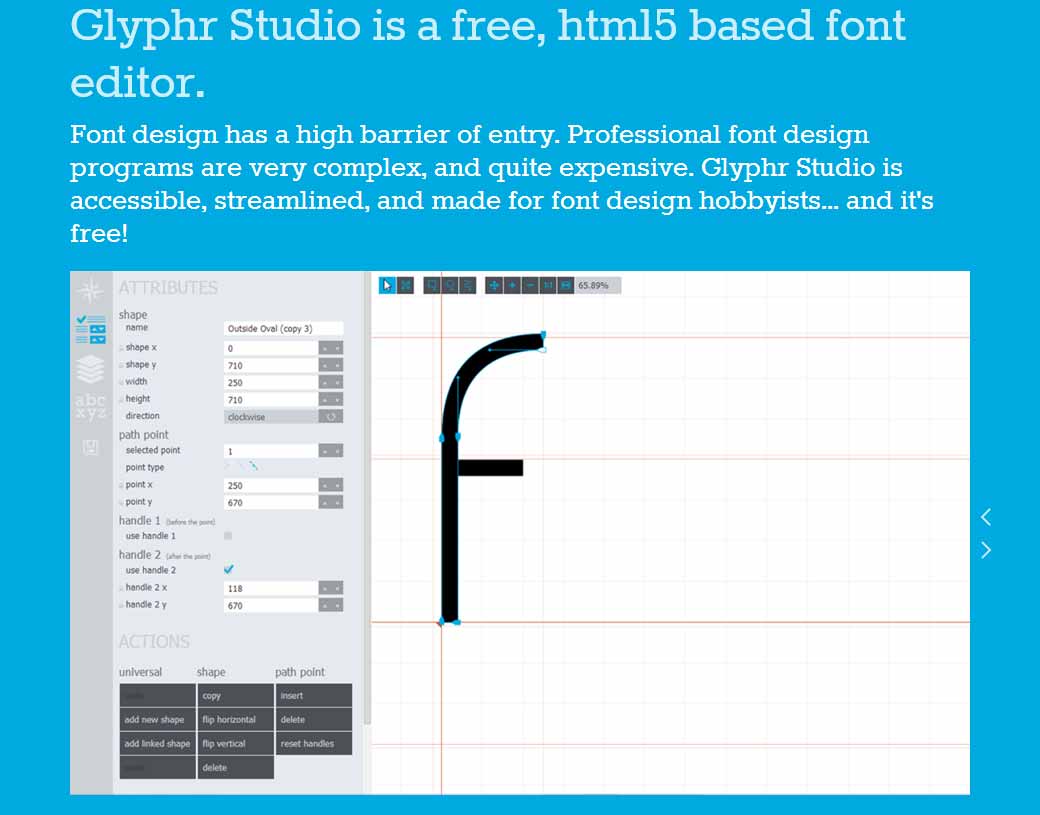
Glyphrstudio.com on online HTML5 based font editor
Fun and impressive demos
#CSS
Fascinating I can’t stop watching thisCircle Square Triangle Dolphin demo
#CSS
CSS Neon Glow
You should not miss
#Illustrator
Speed Design with Illustrator 14 tips to create interfaces in minutes <3 <3
And if you are wondering how the buttons are made : Dynamic buttons with Illustrator